
After Effectを使ってみた
こんにちは!とても久しぶりになってしましましたアダチです。
今回は私のチャレンジラボの取り組みについて紹介したいと思います!
チャレラボ内容
内容の前に、そもそもチャレンジラボについてなんですが、
業務の時間を使って自分の好きな技術にふれていいよ!という制度があります。
で、3ヶ月ほど取り組んだ成果を、全体会議で毎回発表しています。
それがチャレンジラボです。
そのチャレンジラボ、社員それぞれ自分のしたいことをテーマにしていいんですが、
ここ1年ぐらいずっと私のチャレラボはAfter Effectで遊ぼうのコーナーになっています!
After Effect、そう!動画ですね。
普段はデザインですが、色んなことにチャレンジできるせっかくの機会なので
デザインだけではなく、動かしてみるということに挑戦しています。
最近よく動くロゴだったり、Webサイトでも動画で説明してあるものなどが
あったりしますが、ゆくゆくはKPのサイトでも挑戦できたらいいなと思ってます!
これまで作成したもの
ではでは、これまでチャレラボで作成したものを紹介します!
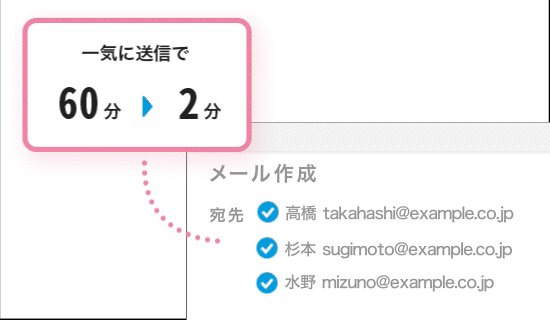
作成したもの①WFの説明動画(1)

システムの説明動画を作成してみようと思い、
アニメーションでの説明に挑戦してみました!
出てくるイラストは簡単なものですが、まずは動かしてみようと!笑
WebFileの基本操作である、配布についての説明です。
配布画面をデフォルト化して、流れを伝えることを目標に作成しました。
文字やイラストを動かしつつ、時々ズームを入れたりしてます。
これもAfter Effectの機能ですよ〜。
うまくできればチュートリアルとか、機能紹介のページにいれれたりしてみたいですね。
作成したものは3分ぐらいありますが、30秒ほどでカットしています。
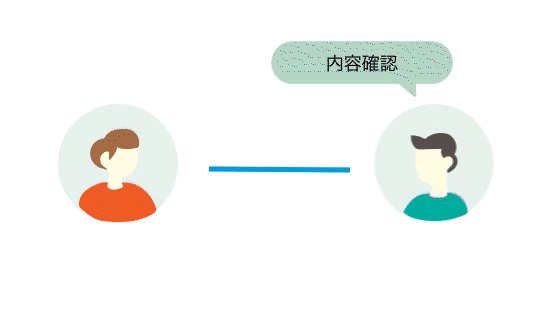
作成したもの②イラストカットを動かしてみよう

上の動画の中では簡易的なイラストを、左右に動かしたり、
大きさを変えたりする程度だったんですが、
しっかりイラストを動かしてみたいと思い作成しました。
左から、ドキュメントとかコミュニケーションをイメージしたもの。
真ん中は、UIやWebサイト作成のイラスト。
右は、開発との共同作業のイメージで作成しました!
とはいえ、まだまだ簡単なイラストではあるんでもう少し複雑なものにも挑戦したいですね。
作成したもの③WFの説明動画(2)


説明動画というより、②のようにイラストを動かしてみたものです。
使用したのは、WebFileのサイトをリニューアルしたときに作成したイラストです。
動かしてみるともっとわかりやすいのでは?と思い、やってみました。
もともとのイメージを同じ場面が出てくるようにすることと、
繰り返しなので、はじめと終わりで繋がりが不自然にならないようにも気をつけました。
サイトのイラストとも比較してみてみて下さい^^
難しい点
After Effectそのものの使い方は慣れればなんとかなりますが、
最初は、ものを動かす指示の仕方が難しかったです。
動き出すタイミング、変化を与えるタイミング、状態を保っててほしい時間、それのための指示。
みたいな。指示通りには動いてくれるからこそ、きっちりした指定の仕方が必要で
そこだけ見るとプログラミングみたいだなとも思ったりしてましたw
これからの取り組み
まだまだ練習は必要ですが、動きの幅を増やしていきたいなとも思っています。
エクスプレッションとかも使いこなすと色々できそうですよね〜
あとは音を入れたりとかもしてみたいです!
BGMがあるだけで、ぐっと世界観も深まりますよね〜
最後に
今回は、最近の私のチャレンジラボについて紹介してみました!
また新しい動画だったり、デザインについても発信していきたいと思います。
ではでは!