お久しぶりです。2回目の登場、溝畑です。
Markdown記法を覚える意味も込めて、VimにMarkdownの環境を整えてみましたのでご紹介。
Markdownとは、文書を記述するための軽量マークアップ言語のひとつです。
Markdownについては、http://daringfireball.net/projects/markdown/
こちらを参照していただければと思います。
それでは実際に環境を整えていきましょう。
プラグイン管理にNeoBundleを導入していることを前提で進めます。
環境を整えるにあたって、導入するプラグインは以下の3つです。
・vim-markdown
・previm
・open-browser.vim
.vimrcに以下の記述を追加
|
1 2 3 |
NeoBundle 'plasticboy/vim-markdown' NeoBundle 'kannokanno/previm' NeoBundle 'tyru/open-browser.vim' |
:wで保存します。
保存後、:source $MYVIMRCで.vimrcを再読み込みし、
:NeoBundleInstallでプラグインを導入します。
さて、このままでは拡張子が.mkdのファイルに対してハイライトが適用されていたので、
.vimrcに以下を追加し、.mdのファイルもfiletypeがmarkdownとなるようにします。
|
1 |
au BufRead,BufNewFile *.md set filetype=markdown |
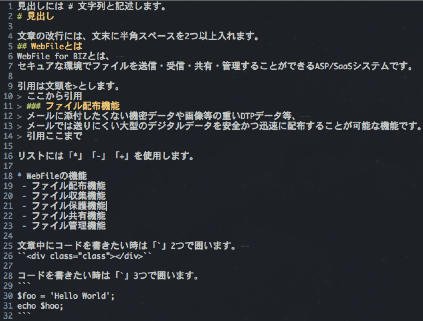
実際にmarkdownファイルを編集してみます。
サンプルとして、このように書いて保存します。

ここでprevimとopen-browser.vimの出番です!
previmは保存したMarkdownをブラウザでプレビューが可能なプラグインです。
previm単体でも問題はないのですが、open-browser.vimを入れておくと、previmの設定なしでブラウザを開くことが可能です。
:PrevimOpenコマンドを打ちます。
すると…。

ブラウザが立ち上がり、保存したMarkdownファイルのプレビューが表示されます。
ファイルを保存する度に内容は更新されます。
最近、Markdown記法で書けるブログなども増えています。
文章の書き方を統一できるのも大きいですが、HTMLを書かずとも、簡単にスタイリングされた文章を書くことが可能です。
一度触ってみることをオススメします。
Vimの記事というよりも、Markdown色の強い記事となってしまいました。
次回はもう少し、Vimについて書けたらと思います。
Vimの便利さを少しでも伝えていけたらと思っています。
Vim便利です。











