人生で一度くらいはイチゴ狩りに行きたい開発部のHIGAです。
今回は個人的に気になっているライブラリ「Leaflet」について調べました。
V1.0のリリースが比較的最近(2016年6月)だったので、簡単なサンプルコードを書いて
動かしてみました。
Leafletとは
Leafletとは、Webサイトに地図を表示するためのJavaScriptライブラリです。
商業施設などの公式サイトでは、住所と共にGoogleマップが表示されていることが多いですが、
あんな感じの地図を簡単に構築できるライブラリです。
最小で33KBと非常に軽量なライブラリで、PCだけではなくモバイルブラウザに幅広く対応していることが特徴です。
同じような機能を提供するライブラリに「OpenLayers」があり、
本開発ブログでも、同じチームの溝畑が何度か取り上げています。
是非こちらも読んでみてください。
余談ですが、Googleマップがβ版としてサービスを開始したのは2005年らしいです。
既に12年も経過しているとは…時の流れは早いですね。
とりあえず地図を表示してみる
まずはHallo WorldとしてOpenStreetMapを表示してみます。
OpenStreetMapは条件を満たせば無料で使用できる地図(タイル)サービスです。

|
1 2 3 4 5 6 7 |
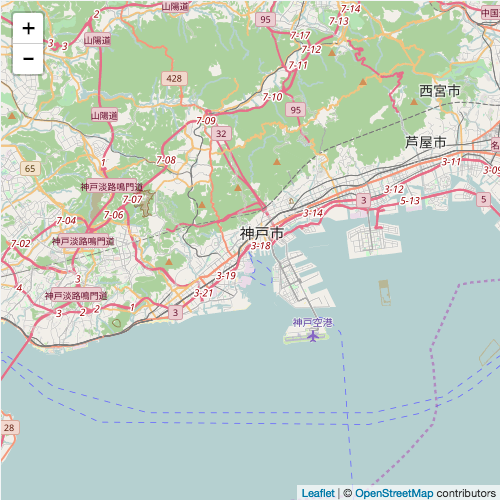
// 初期位置「神戸ポートタワー」でマップを生成 var map = L.map('map').setView([34.6825,135.1866], 11); // OpenStreetMapのレイヤをマップに追加 L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { attribution: '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors' }).addTo(map); |
ただ地図を表示するだけのコードはこれ以上無いくらいシンプルですね。
今回は、弊社ロゴにもモチーフがある「神戸ポートタワー」を中心に表示してみました。
余談ですが、座標をLeafletは緯度・経度、OpenLayersは経度・緯度の順番で指定します。
Googleさんによると、日本語でも英語でも「緯度・経度」の順で書かれることが多いようです。
マーカーを表示してみる
このままだと「神戸ポートタワー」を表示していることが伝わらないので、
マーカーを表示してアピールしてみます。

|
1 2 3 4 5 6 7 8 9 10 |
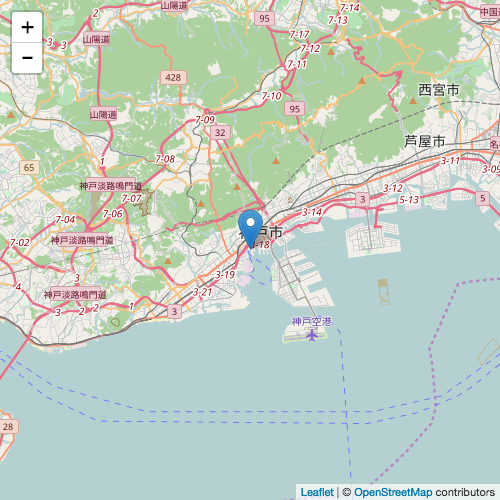
// 初期位置「神戸ポートタワー」でマップを生成 var map = L.map('map').setView([34.6825,135.1866], 11); // OpenStreetMapのレイヤをマップに追加 L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { attribution: '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors' }).addTo(map); // マーカーを追加 L.marker([34.6825,135.1866]).addTo(map); |
コードに1行追加するだけで、よく見かけるTHE・マーカーを表示することができました。
これで地図のどこを差しているのかが伝わるようになったと思います。
ポップアップを表示してみる
どこを差しているのかが分かっても、何を差しているのかが伝わらないかもしれないので、
ポップアップを表示してひと目で分かるようにしてみます。

|
1 2 3 4 5 6 7 8 9 10 |
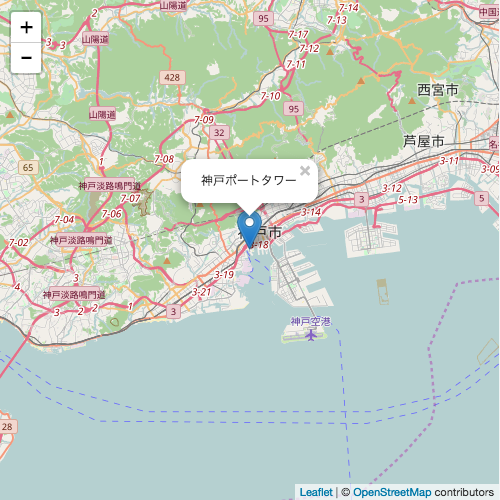
// 初期位置「神戸ポートタワー」でマップを生成 var map = L.map('map').setView([34.6825,135.1866], 11); // OpenStreetMapのレイヤをマップに追加 L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', { attribution: '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors' }).addTo(map); // マーカーにポップアップを追加 L.marker([34.6825,135.1866]).addTo(map).bindPopup('神戸ポートタワー').openPopup(); |
コードの行数を増やさずにポップアップを表示することができました。
これで誰が見ても「神戸ポートタワー」を表示している地図が完成しました。
下記のリンク先で実際に動作するサンプルを確認できます。
Leaflet 動作サンプル
まとめ
今日は「ことはじめ」なのでここまでとします。
実際に触ってみて、10行程度の簡単な短いコードを書くだけで、
地図が表示できることが確認できました。
次回は、Leafletの役立ちそう・面白そうな機能を探して紹介できればと思います。
キー・ポイントでは、キラリと光るライブラリの発掘が好きなエンジニアを募集しています。
・2018新卒の方はリクナビ2018へ(ただいまエントリー受付中!説明会もお待ちしてます)
・中途の方はコチラへ






