開発部兼採用担当の柳井です。今回はチャレンジラボの記事です。
3年前にiOSで動作するVRオフィス見学アプリを作りましたが、iPhoneへのアプリインストールが必須でハードルが高いものでした。YouTubeに360度動画をアップロードすれば、VRアプリより気軽にオフィス見学が出来ます。
まずは完成品
PCならブラウザで見ると、左上に上下左右に動かすカーソルが表示され、カメラの向きを動かせます。スマホの場合はYouTubeアプリから見ると動かせます。
360度動画を作る
360度動画を作る手順は以下の通りです。
- THETAなどで動画を撮影する
- 動画編集ソフトでテロップ、音声などを入れる
- YouTubeで360度動画として扱われるようにファイルにメタデータを付ける
- YouTubeにアップロードする
360度動画は2015年6月には対応していたようです。
(1)360度動画を撮影する
360度カメラは色々ありますが、今回はヨドバシ.comで買ったTHETA SC2を使いました。SCはマットな感じで、SC2は表面がツルツルです。撮影時のポイントは3つあります。
三脚などを使う
手で持つとやはりカメラと距離が近く、撮れる範囲が狭くなるので、ミニ三脚や自撮り棒を使いましょう。
今回はミニ三脚を持って歩き、ゆっくり見せる時にはテーブルに置きました。動画を見ると分かると思いますが、手ブレします。このようなスタビライザー(ジンバル)があればより良いです。SC2にも手ブレ補正機能があるとのことですが、THETAのアプリを使う必要があるようです。
THETA SC2は連続で3分しか録れない
スペックに記載の通りです。また、本体が熱くなるのでこまめに切るよう気を付けながら撮影し、編集で繋ぎます。
カメラの向き
THETAのロゴが入っている方が前方、アイコンなどLEDが点灯している面が後方です。
(2)動画を編集する
THETAはRICOHがスマホやパソコンで再生・編集するアプリケーションを提供しています。スマホ用アプリ「THETA+」ではフィルタやトリムが出来ます。パソコン用の「基本アプリケーション」では360度の視点をマウスで動かしながら動画が再生出来ますが、「YouTube用変換アプリ」はTHETA Z1、THETA Vにしか対応していません。今回はTHETAの動画をそのまま使わずテロップなどを入れたかったので、いずれにせよ使うことはありませんでした。
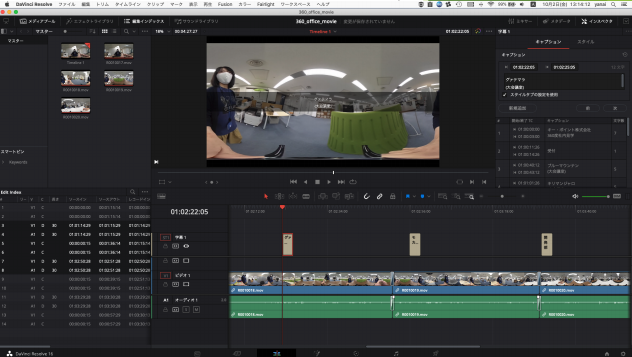
RICOH公式以外だとこのようなアプリがあります。動画編集ソフトは360度動画のまま編集・書き出しが出来なくても最終的にメタデータ(後述)を付けるので問題ありません。Adobeなどの有償のソフトもありますが、macで動作し、ある程度の機能があれば十分なので、こちらでも紹介されている「Davinci Resolve」を使いました。2020年9月時点ではバージョン16でしたが、最新は17が出ていますね。「DaVinci Resolve」は無償、「DaVinci Resolve Studio」は有償です。

DaVinci Resolveで360度動画を開くと、長方形の状態で編集することになります。テロップをあまり画面の上下いっぱいまで入れると360度動画として見た時に引き伸ばされるので注意しましょう。使い方はこちらを参考にしました。動画編集のポイントは2つあります。
メモリ・ストレージ不⾜になりがち
今回は大丈夫でしたが、もっと長い動画を扱う場合は外付けHDD使うなど対策が必要です。
音声
カードキーやカメラを置く時の音がうるさいので、元の音声は削除し、アナウンスとBGMを入れました。音声はmacなら「ボイスメモ」やQuickTimeで録音出来ます。
テロップや音声を入れたら.mp4なり.movなりで書き出します。
(3)〜(4)メタデータを付けてアップロードする
YouTubeのヘルプにて「ステップ 2: アップロードの準備」からリンクされているGitHubのリンクから、「Spatial Media Metadata Injector」の最新版を入手します。このツールで、先ほど書き出した動画ファイルにメタデータを付与します。ファイルの拡張子は.mp4でも.movでも使えました。
メタデータ付きの動画をYouTubeにアップロードしたら、動画情報やサムネイルを設定して、変換を待ちます。解像度が低い場合はプレイヤーで切り替えるか、動画自体の解像度を上げましょう。

まとめ
360度動画特有の部分もありますが、カメラで動画を撮影・編集してYouTubeに上げること自体が初めての試みでした。しかし、簡単に使える機材やツールがあったので難しくありませんでした。次回の記事もVRか、前回のようなHTML・JavaScriptの記事を予定しています。






