はじめに
こんにちは、入社3年目になりました石原です。本題に入る前に、まずは前提情報を。
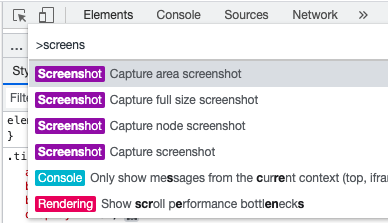
キー・ポイント株式会社では隔週月曜日にU29勉強会というものがありまして、社長から直々に最近のIT関連ニュースや面白いサービス、サーバの知識などを教えていただくことができます。先日は、ブラウザの全画面や要素単位でのスクリーンショットがGoogle Chromeの開発者ツールから撮影できると教えていただきました。手動で範囲指定をすると微妙に幅がずれて並べた時にガタガタになったりするので、この知識はとても助かる…!
検証開始
さて、ここからが本題です。ちょうどWebFileのマニュアル更新にスクリーンショットを撮る必要が出てきたのですが、今私はGoogle ChromeではなくSideKickというブラウザを使っています(これもU29勉強会で教えてもらったツールです)。調べてみたところ、他のブラウザでも同様の機能は結構ある模様。せっかくなので、色々なブラウザで同じ要素のスクリーンショットを撮って、機能を比較してみました。
検証条件
検証にあたって、以下の条件で比較しました。- 表示倍率はどのブラウザでも100%
- スクリーンショットを撮影する対象は全て同じ画面の同じ要素
- スクリーンショットの撮影方法、ダウンロードされた時のファイル名、ファイルサイズ、要素が画面内に収まらない場合の撮影範囲方の4つを基本項目とし、他に特記事項があれば合わせて記載する。
- ファイル名に時刻やURLが入る場合は、http://example.com?search=text に2021年6月15日10時ジャストにアクセスした場合に換算して記載する。
検証結果

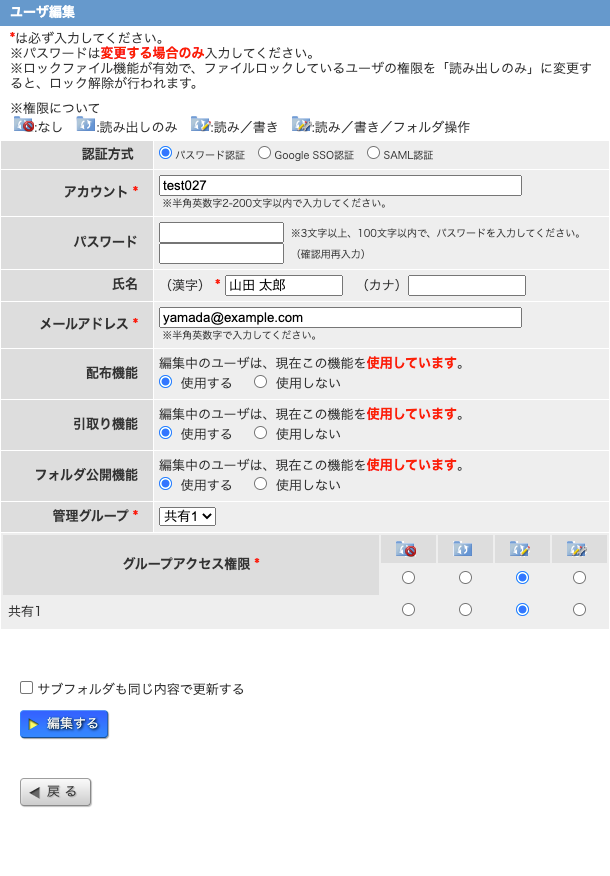
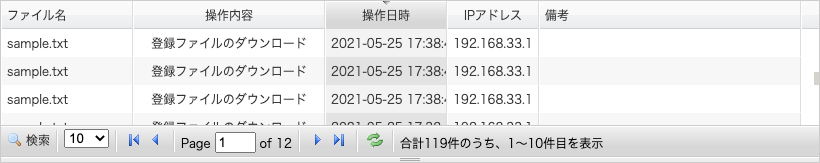
今回撮影対象とした要素。背景色は白で、戻るボタンまで範囲に含まれる。
撮影対象の要素全体の画像はこちらです。
画質については実際にお見せしたかったのですが、ブログにアップロードするとリサイズされてしまう関係でうまくいきませんでした。そのため、画面が途中で切れるなどの特徴のないスクリーンショットは割愛してあります。
1. Sidekick
| 撮影方法 | 方法1:デベロッパーツールのElementsタブで要素を選択→コマンド入力欄表示→Capture node screenshot 方法2:デベロッパーツールのElementsタブで要素を右クリック→Capture node screenshot |
| ファイル名 | example.com_search=text.png |
| ファイルサイズ | 121KB(画像が一部切れた状態)、画質荒め。 |
| 要素が画面におさまらない場合 | 2021/07/05追記 アップデートが入ったのか、なくともバージョン90.9.1.9580ではSidekickでも画面内に収まらない要素も綺麗にスクリーンショットが撮れるようになっている。 |

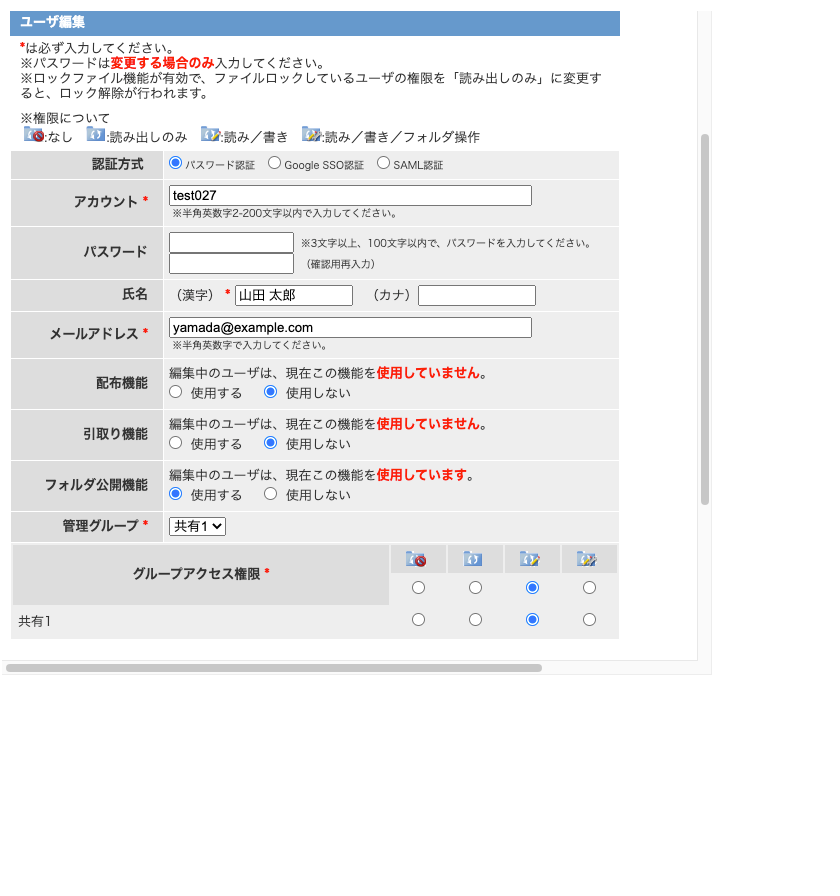
Sidekickだと、画面内におさまらない要素は画面内に表示されている部分しか撮影できない
2. GoogleCrome
| 撮影方法 | 方法1:デベロッパーツールのElementsタブで要素を選択→コマンド入力欄表示→Capture node screenshot 方法2:デベロッパーツールのElementsタブで要素を右クリック→Capture node screenshot |
| ファイル名 | example.com_search=text.png |
| ファイルサイズ | 119KB、画質荒め。 |
| 要素が画面におさまらない場合 | 要素全体を撮影できる。 |
3. Edge
| 撮影方法 | 方法1;開発者ツールの要素タブで要素を右クリック→ノードのスクリーンショットのキャプチャ 方法2:開発者ツールの要素タブで要素選択→コマンド入力欄表示→ノードのスクリーンショットのキャプチャ |
| ファイル名 | example.com_search=text.png |
| ファイルサイズ | 308KB、画質がいい。 |
| 要素が画面におさまらない場合 | 要素全体を撮影できる。 |
4. firefox
| 撮影方法 | 開発者ツールのインスペクターで要素を選択→右クリック→ノードのスクリーンショットを撮影 |
| ファイル名 | Screen Shot 2021-06-15 at 10.00.00.png |
| ファイルサイズ | 229KB、画質は十分。 |
| 要素が画面におさまらない場合 | 要素全体を撮影できる。 |
5. Safari
| 撮影方法 | 要素選択(カーソルを合わせれば選択される)→右クリック→スクリーンショットを取り込む |
| ファイル名 | 自由に設定できる。デフォルトだと「スクリーンショット 2021-06-15(10.00.00).png」。 |
| ファイルサイズ | 319KB、画質はいい。 |
| 要素が画面におさまらない場合 | 要素全体を撮影できる。 |
| その他 | 背景色が透過される。 |
まとめ
firefoxはファイル名にサイト情報が入らないため、プレビューしないとなんのスクリーンショットかわからないのがデメリットに感じられました。Safariはファイル名を毎回指定するので管理はしやすいですが、まとめて何枚も撮りたい場合は操作が増えるので一長一短ですね。EdgeとGooge Chromeはその間をとった形なので、この辺りが一番無難でしょうか。とはいえ、
補足
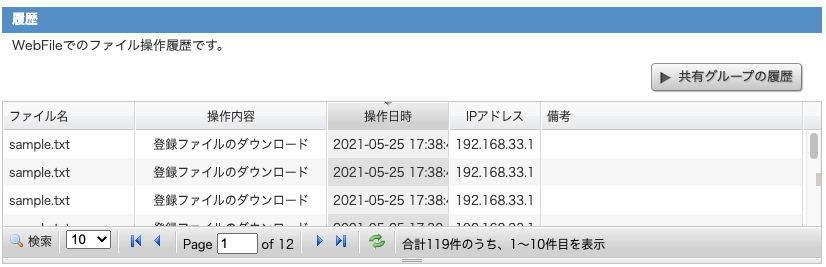
残念ながら、スクロールバーのついた要素の場合、今回使ったどのブラウザでも中身を丸ごと撮影することはできませんでした。この機能があると助かるシーンも多そうですが……今後に期待ですね。
スクロールバーがある要素の例

撮影されるスクリーンショット
終わりに
キー・ポイントでは、いろんなことに興味を持てる開発者を募集指定しています。私たちと一緒に働いてみませんか?






