こんにちは。最近城めぐりが趣味なTです。
近頃とても暑くなってきました。6月も後半なので当然なのですが。。
そんな季節にも負けずに仕事も城めぐりもこなして行きたいです!暑い季節に天守閣目指して石垣を駆け上がると燃えますよ!
話は変わりまして、今回はHTML5について少し調べてみました。
調べてみますと、もうすでに膨大な量の情報が。。とりあえず量がすごいので、基本的な部分と、form要素についてちょっとまとめてみました。
(とりあえず)HTML5とは?
W3Cより発表された「HTMLの最新バージョン」です。
HTML4と比べWebアプリケーション向けの機能が大幅に強化されており、これからの開発に非常に役立ちそうです。
またfont要素やcenter要素などHTML4で非推奨とされていた要素の一部が廃止されるとのことです。
対応している主要ブラウザはInternet Explore8以降、Frefox3.1以降、Safari3.0以降、Opera9.6以降…これらの中でもタグによって対応している、していないものもたくさんあるので注意したいです。
追加された機能「input要素」
入力フォームの強化が機能として追加されます。
type属性が増えて、今までJavascriptで処理していた簡易的な機能も、HTMLだけで出来るようになるとのことです。
すごいですね。各要素の中でもinputが一番好きなので、ちょっとワクワクしてきます!
とりあえず色んなサイトを参考にinput要素を使ってみました。
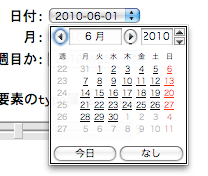
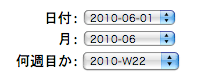
■type属性、date/month/week
各プルダウンをクリックするとカレンダーが表示されます。
カレンダー内の日付を選択するとプルダウンにその日付が表示されるというものです。
他も同じように選択した月、その年の何週目かを表示します。


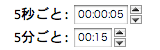
■type属性、time
timeは時刻をセットします。右にある▲▼をクリックすると、指定された数の間隔で数字が表示されます。
間隔の指定は「step」で行い、「step="1"」ごとに1秒指定できるようです。

■type属性、number
numberもtimeと同じような使い方をします。
こちらは値をセットします。
![]()
rangeはバーを使用して値を設定するフォームです。
とりあえず動かしてみるだけ、ということで簡単に1から5までのものを作ってみました。
色々調べてみるとカラーピッカーですとか、画像のサイズ変更など、色んなものを作れそうです。
まだまだ色んな機能があるのですが、まだまだ理解出来ていない部分の方が多いので、勉強しつつ仕事にも利用しつつ使いこなしていきたいです。






