はじめに
初めまして、今年で入社2年目になりました矢吹です。
この記事は、前回のGW番外編記事の続きの内容になります。
自作キーボードを作成した経緯や、どのようなものを作成したかは上記記事をご参照ください。
今回は、作成したキーボードを活用していきたいと思います。

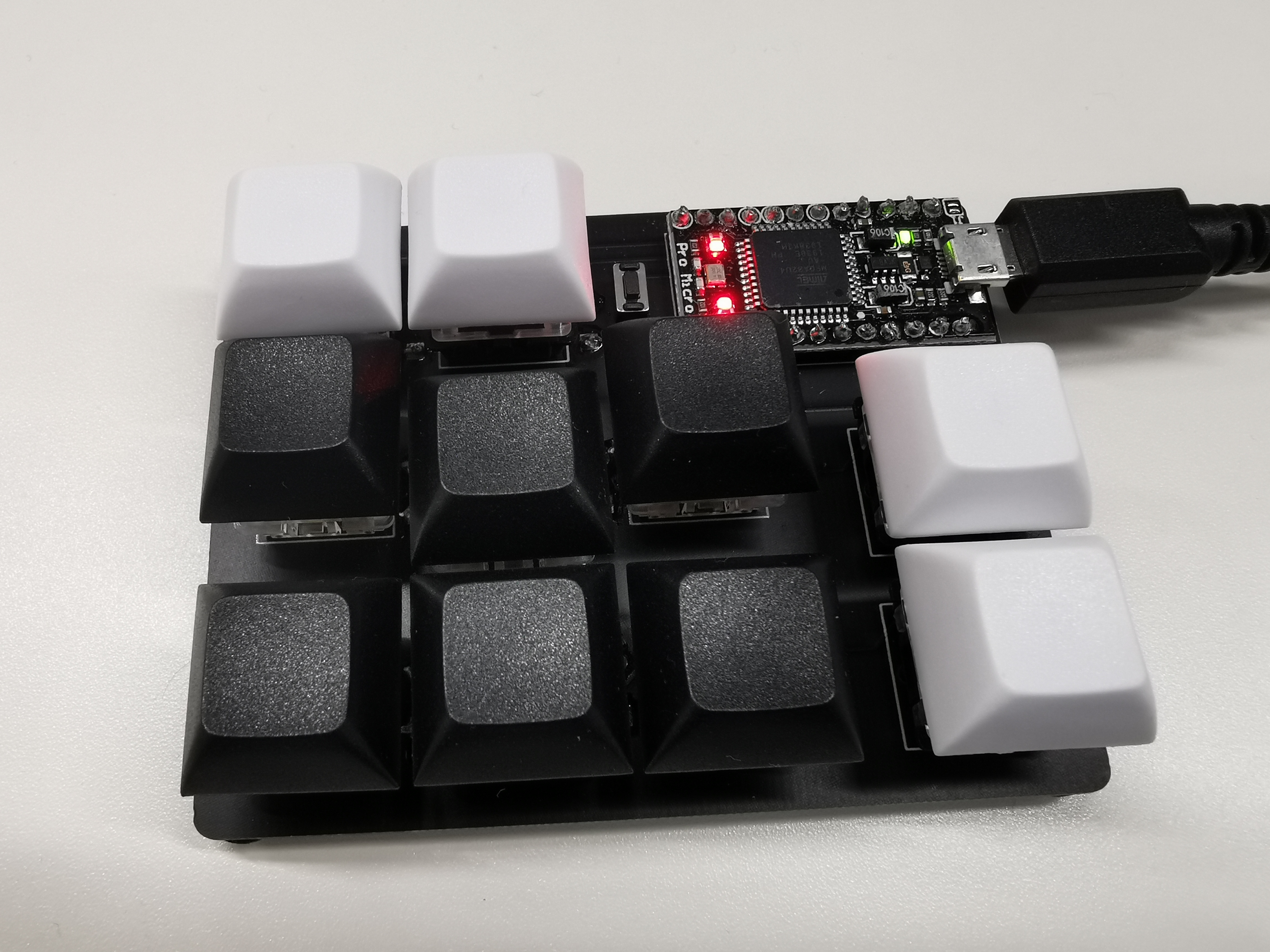
矢吹が作成したキーボード。白いキャップの位置が他の人とは異なります。
キーマップの設定
今回作成したキーボードにはPro Micro基盤が搭載されており、デフォルトでキーマップが登録されています。
キーマップというのは、一言でいうとどのキーを押すと何が入力されるかという設定のことです。
デフォルトは以下の画像1のようになっています。

画像1. デフォルトのキー配列
このまま使用しても問題ないですが、自分好みにカスタマイズしていこうと思います。
カスタマイズにはブラウザからキーマップの設定を行える、REMAPを利用しました。
REMAPの使い方
早速キー設定を変えていきます。
まず、REMAPにアクセスし、デフォルトのキー設定をインストールします。
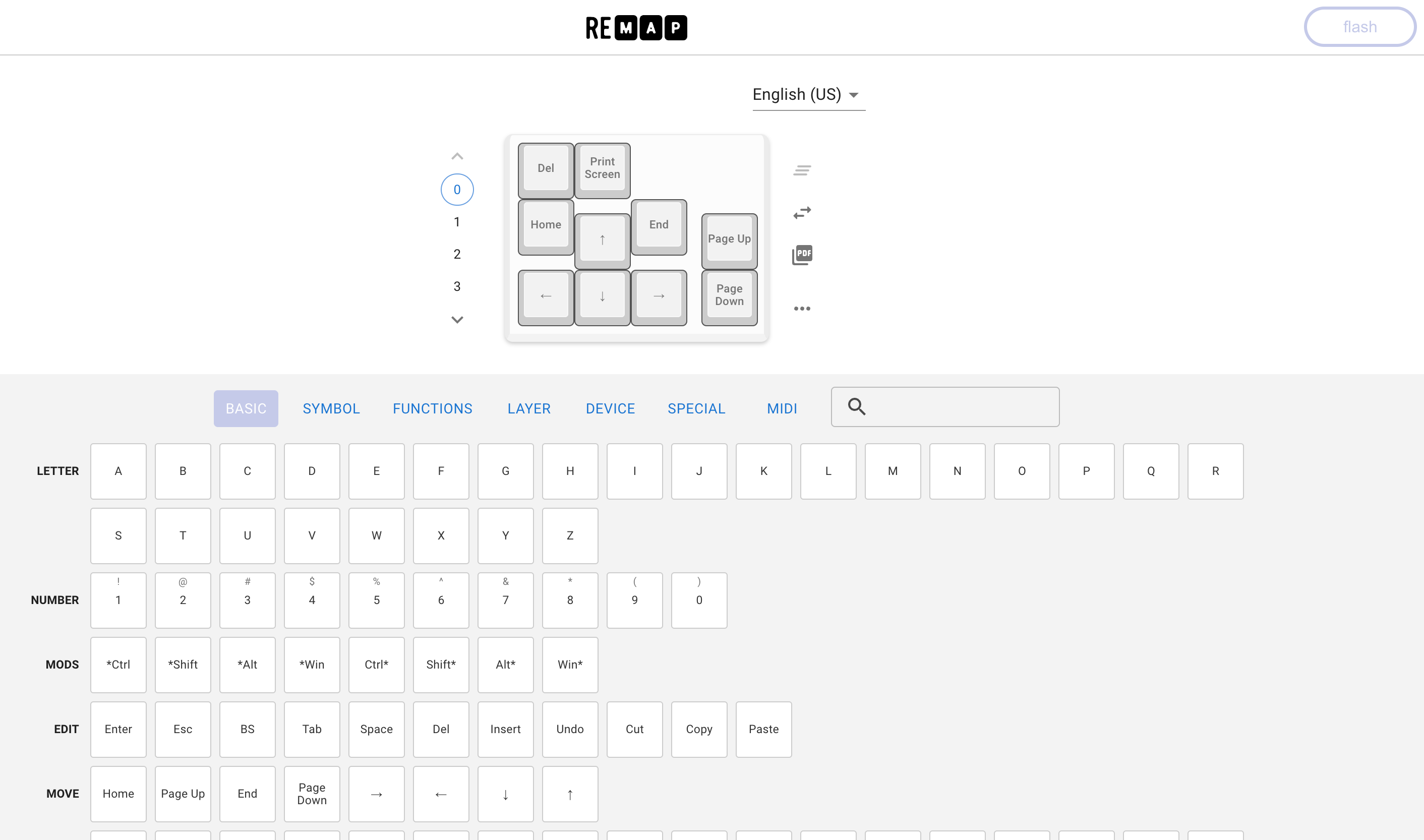
開いた直後は以下の画像2のような画面になります。

画像2. REMAPの画面
画面の下側から設定したいキーを選び、画面上部のキーボードの設定したい場所へドラッグ&ドロップすることで任意のキーを設定することができます。
レイヤーの追加
キーが10個だけではできることが限られてしまい、物足りない......ということでキーを増やしたいと思います。
増やすといっても物理的に増やすわけではなく、キーマップのレイヤーを切り替えることで、同じ物理キーにレイヤー1とレイヤー2で別々のキーが割り当てられている状態とすることができます。
例えば、ノートPCなどでfnキーが存在し、F1 ~ F12をファンクションキーと音量設定などの機能で切り替えできる場合がありますが、それと同じようなイメージです。
このために、レイヤー切り替え用のキーを登録します。
切り替えの方法としては、以下の3種類を考えました。
- 各レイヤーに対応するキーを設定する
・キー1を押すとレイヤー1に、キー2を押すとレイヤー2に切り替えといった具合 - 前後レイヤーへの切り替えキーを設定する
・キー1ではレイヤー3 -> 2 -> 1 -> 3といった具合
・キー2ではレイヤー1 -> 2 -> 3 -> 1といった具合 - 一方向の切り替えキーのみ設定する
・キー1だけでレイヤー1 -> 2 -> 3 -> 1といった具合
今回はキー数が少ないこともあり、最小限のキーで切り替えるために3つ目の方法を採用しました。
REMAP上では、以下の画像3のようにLAYERのタブから切り替え用のキーを登録します。
他の種類のレイヤー切り替え用のキーとしては、押している間だけ切り替え、次のキーが押されるまでの間だけ切り替えなどの設定もあります。

画像3. レイヤーの切り替えキーの追加
使用したキーボードでは最大4つまでレイヤーが登録可能なので、レイヤー0からレイヤー3に同じように登録することで、10キーから切り替え用の1キーを除いた9キー × 4層の36キーが利用できるようになりました。
ショートカットキーの登録
使えるキーも増えたところで、では何を登録していこうか?ということで......
最初に思い浮かぶのはショートカットキーでした。
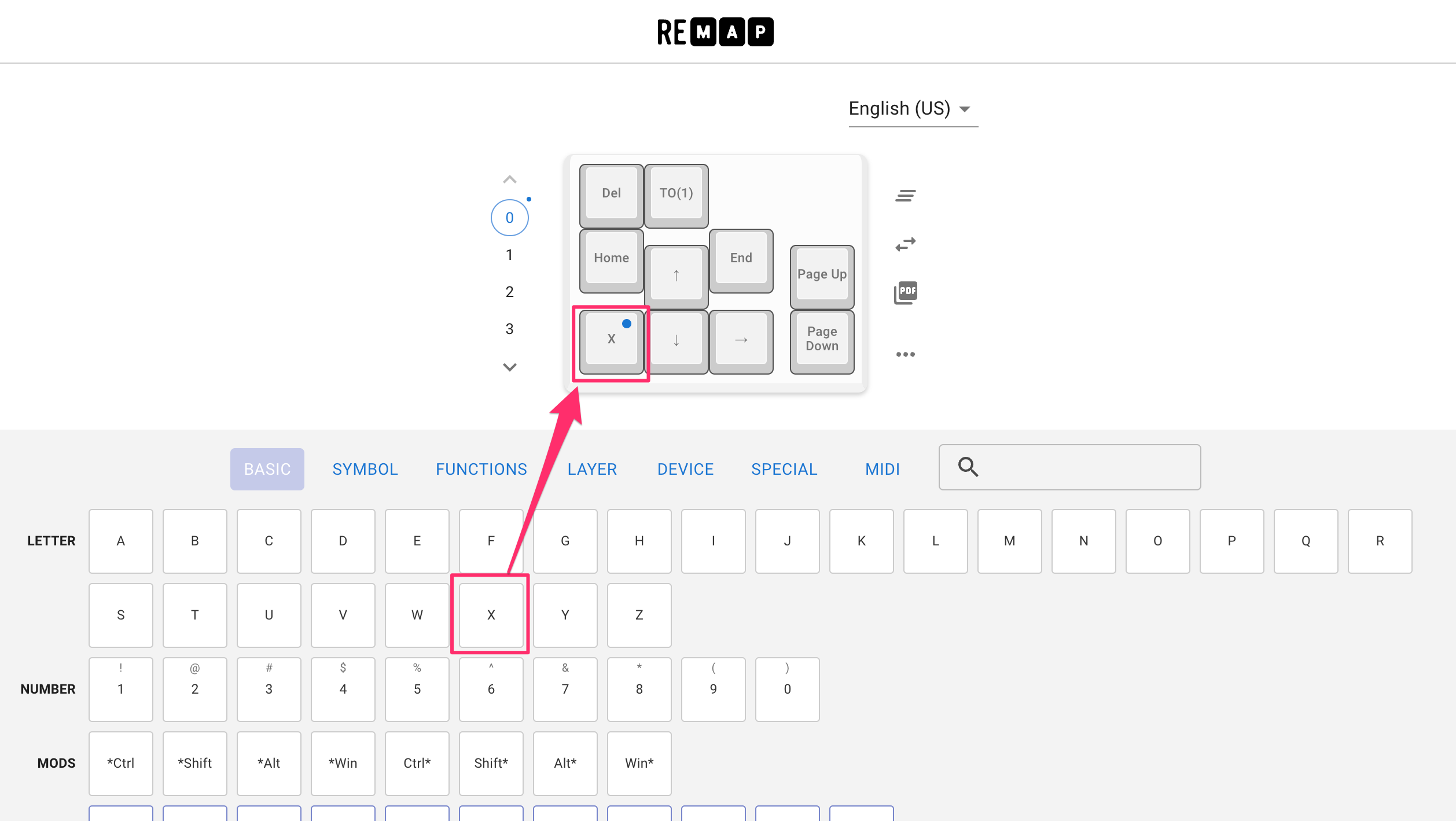
例として、切り取りのショートカットであるCommand + X (Windowsの場合はCtrl + X)を登録する場合は、先にREMAP上でXのキーを任意の場所に登録しておきます。

画像4. キーの登録
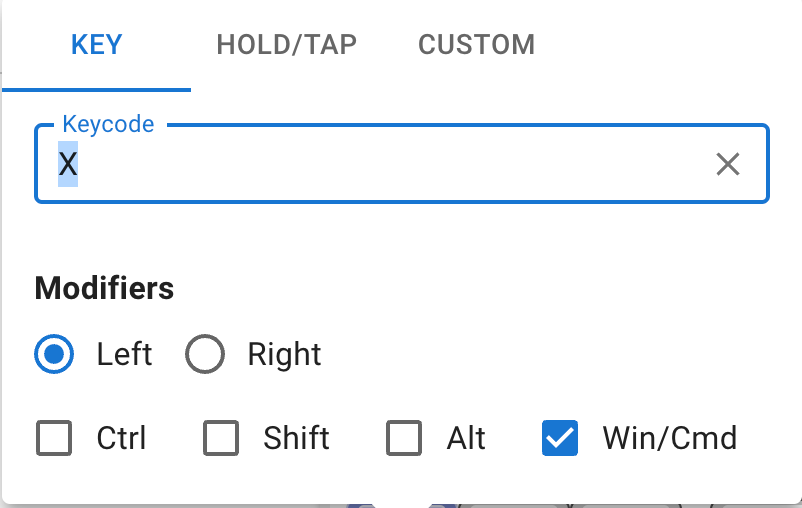
登録したキーをクリックすると、以下の画像5のような画面が表示されます。
ここで、Win/Cmdの部分にチェックを入れておくと、このキーはCommandを押した状態でXキーを押す場合と同じ扱いになります。

画像5. ショートカットキーの登録
複数キーの組み合わせのショートカット
ショートカットキーは登録できましたが、単に1キーのショートカットではちょっと使いやすくなる程度であまり恩恵が無いな...と感じました。
そこで、複数キーを利用したショートカットにも活用しようと思います。
例えば、普段利用しているエディタはVSCodeなのですが、複数行の一括コメントアウト/解除はCommand + K と Command + C/Command + Uの組み合わせといったように、一部のショートカットは複数キーの入力が必要になっています。
これを1つのキーで行うためには、マクロを登録する必要があります。
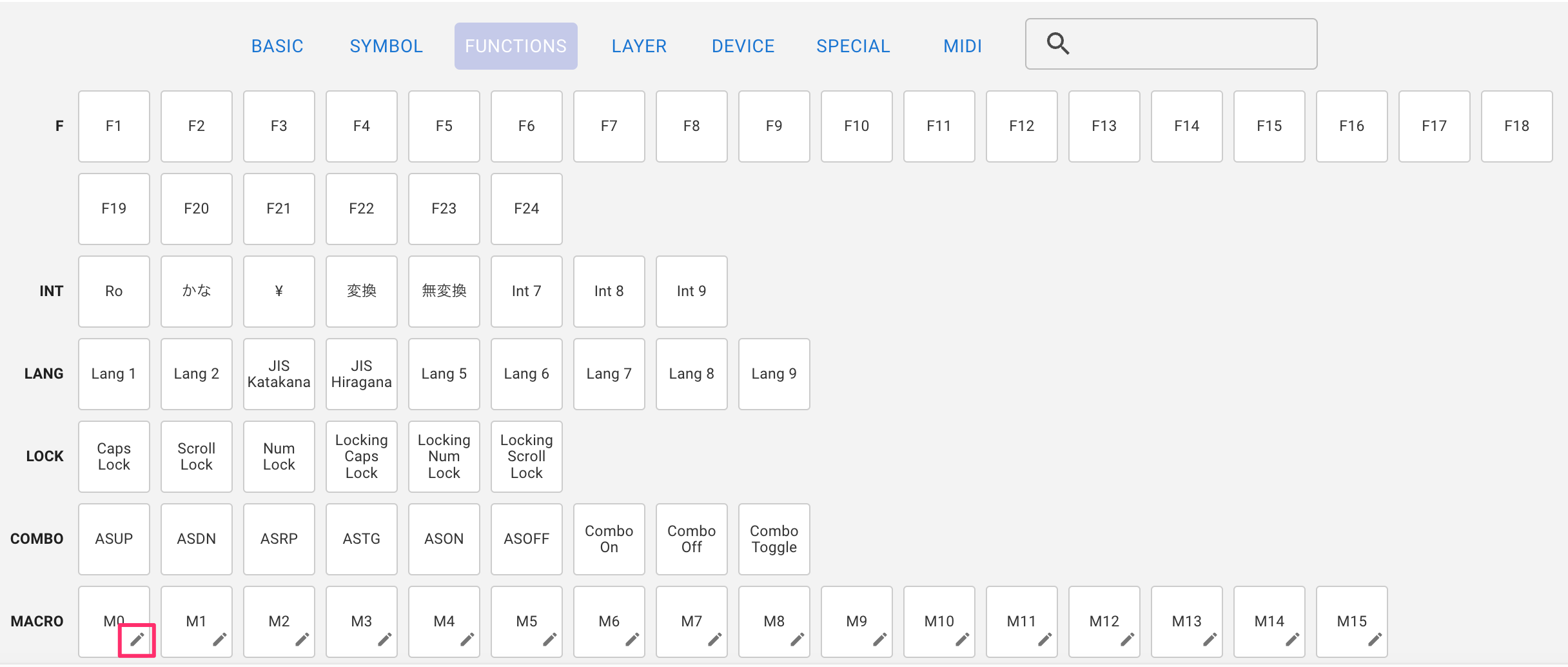
REMAPではFUNCTIONSのタブ内下の方にあるマクロを選択し、編集ボタンをクリックします。

画像6. マクロの編集
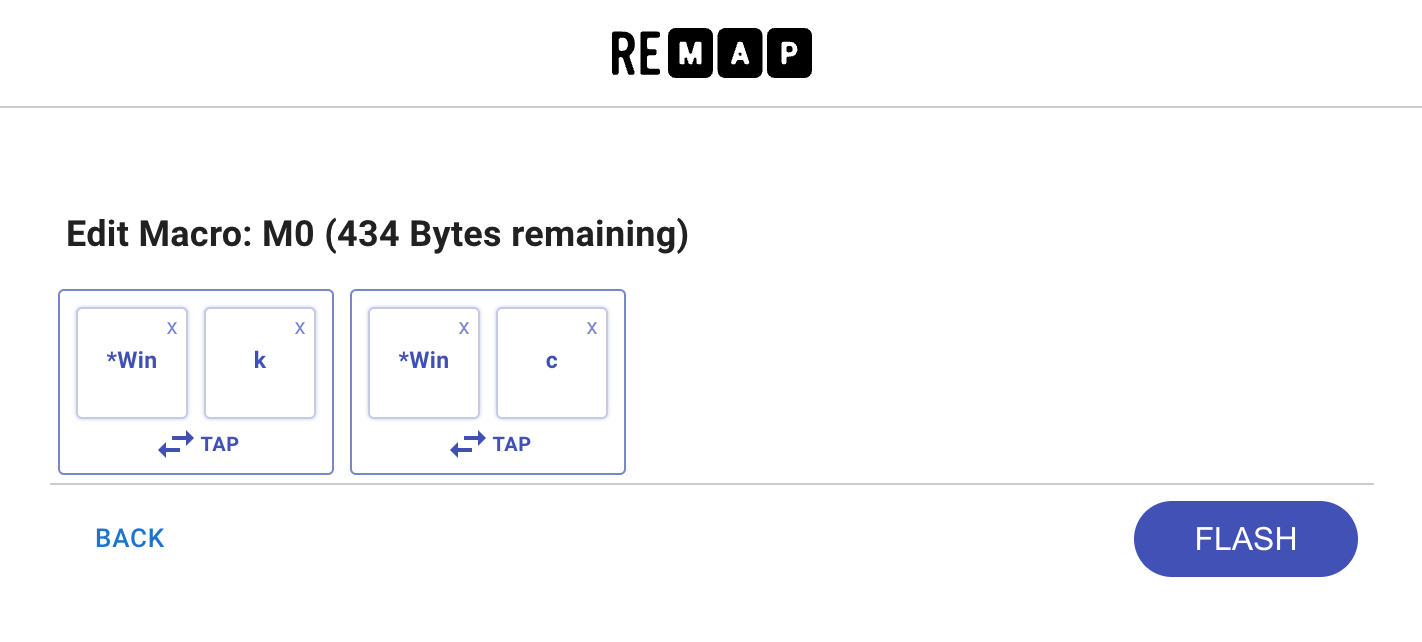
すると、編集用の画面が開くので、以下の画像7のようにキーを登録します。

画像7. マクロの登録
あとはこのマクロをキーに割り当てたら、一つのキーで複数キーを入力できるようになります。
定形文の登録
複数キーの入力方法も分かったところで、もっと入力数が多いものを、ということで......
開発時によく使う定型文を登録してみました。
例えば、私が普段使うのはJavaScriptなのですが、変数の値を確認する際などにconsole.log()をよく利用します。
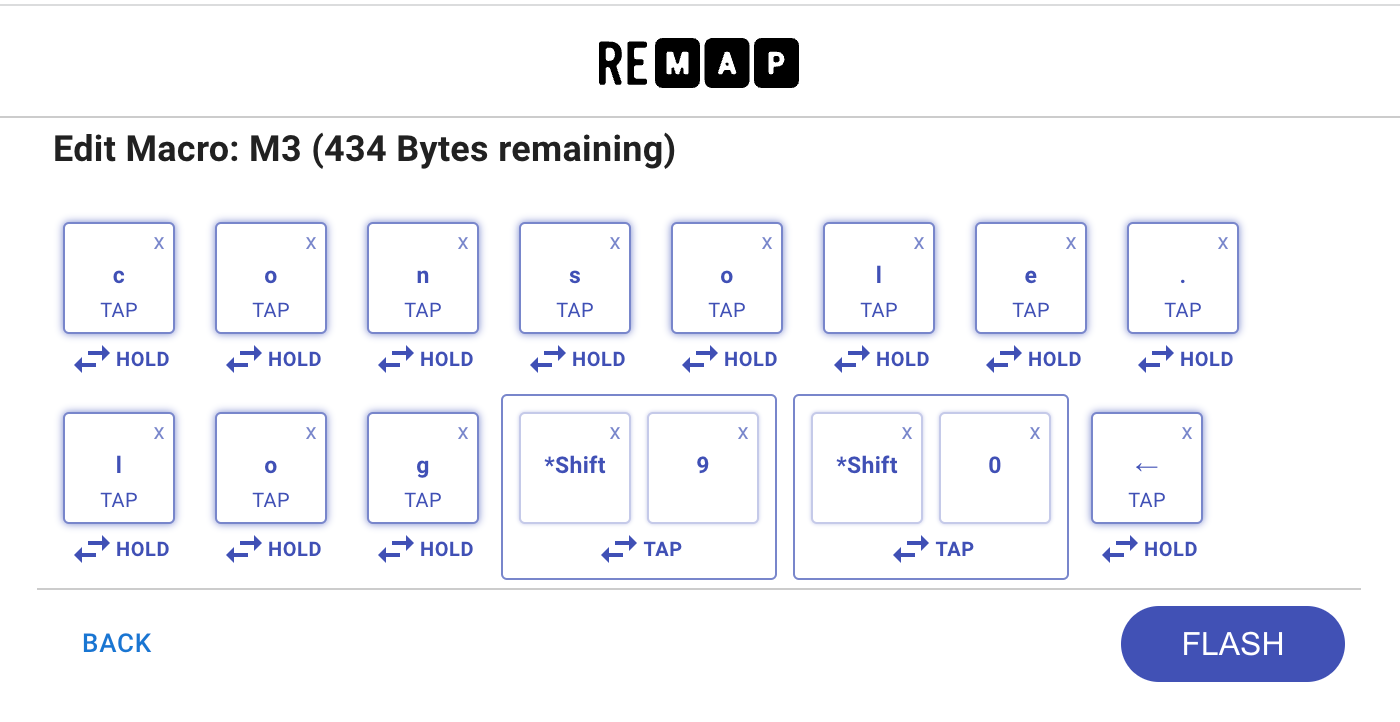
これをマクロで登録した場合は以下の画像8のようになります。

画像8. 定型文のマクロ登録
最後の左キーは、()を入力したあと括弧内にカーソルを合わせるために入れています。
言語ごとの定型文に限らず、よく使うGitコマンドとか、Lint(コードの文法チェック)関連のコマンドを登録しておくのも有りかな?と思いました。
問題点
ここまでで色々なキーを登録してきましたが、実際に使ってみて気づいた問題点があります。
それは......
- 現在のレイヤーがどれなのかわからない
- 登録したキーが覚えられない
という問題です。
レイヤーについては、特定のキーを押している間だけ切り替えするパターンにする、もしくはLEDを利用して現在のレイヤーを表示するのが一般的な印象です。
しかし、今回作成したキーボードにはLEDを接続する場所はありません。
調べてみると、一応Pro Micro上のLEDを制御することも可能なようですが、そのためには配布されている制御ソフトではなくソフトを自作する必要がありそうです。(ビルド前のソースが入手できればもう少し簡単になるかもしれませんが......)
それは流石に学習コストがかかる、ということで他の方法を考えることにしました。
解決策
何かしらの方法でレイヤーやキーマップが確認できれば良いということで、
特定のキーを押せば画面上に表示できるようにすることにしました。
このために利用したのは、Mac OSに標準でインストールされている、Automatorというアプリです。
このアプリは作業の自動化などに利用するものですが、登録した操作を環境設定からショートカットキーに登録することで、そのショートカットキーで操作を実行することができます。
つまり、画面上に現在のレイヤーとキーマップを表示する操作を登録しておいて、そのショートカットキーをキーボードに割り当てることで、特定のキーでレイヤーとキーマップを表示できるようになります。
Automatorから画面上に表示するには、2種類の方法があります。
- 通知を表示するクイックアクションを登録する
- osascriptを実行するシェルスクリプトをクイックアクションに登録する
前者の方がシンプルですが、メッセージ内で改行が利用できないという欠点がありました。(私が方法を見落としているだけの可能性もあります)
レイヤーのみで良い場合は1、キー配列も表示したい場合は2を利用すると良さそうです。
Automatorのアクション作成方法
今回は2の方法について説明していきます。
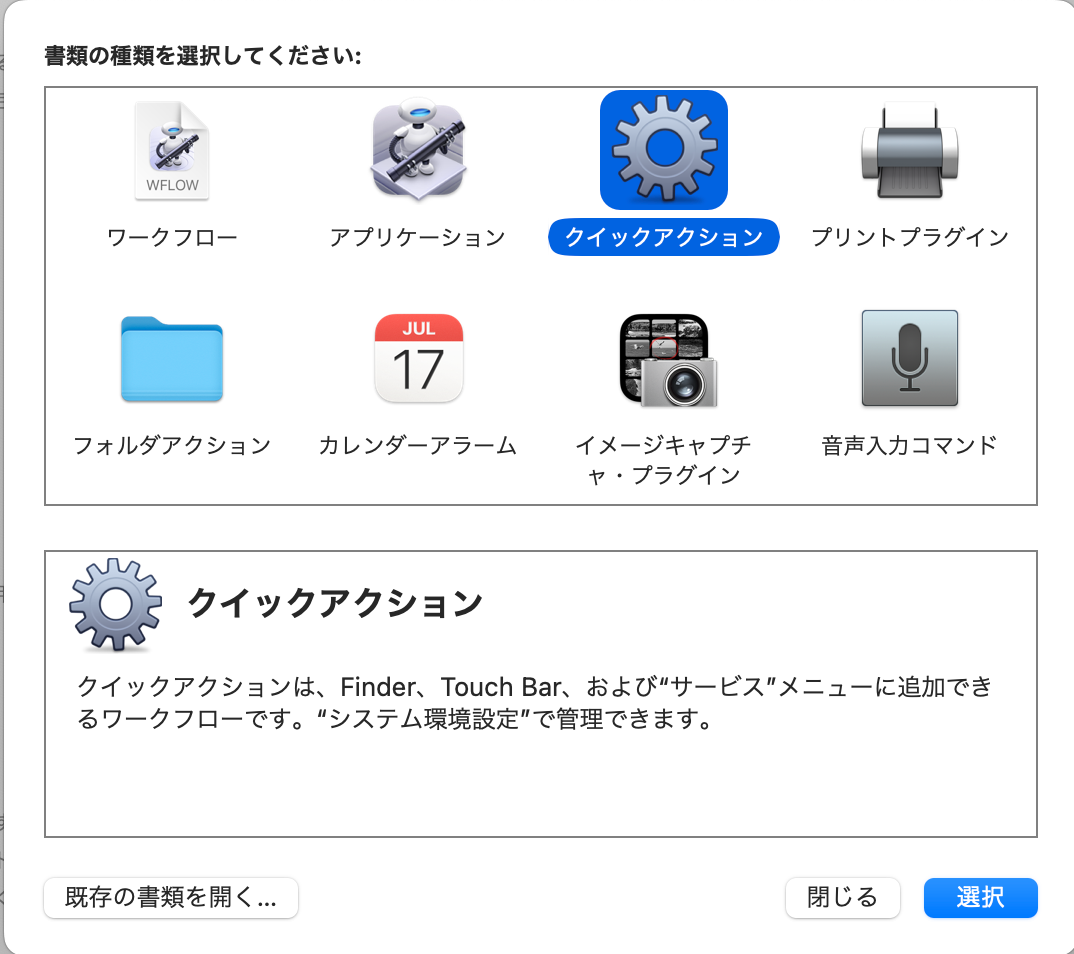
まず、automatorを起動すると画像9のような画面が表示されるので、書類の種類はクイックアクションを選択します。

画像9. automatorの新規作成画面
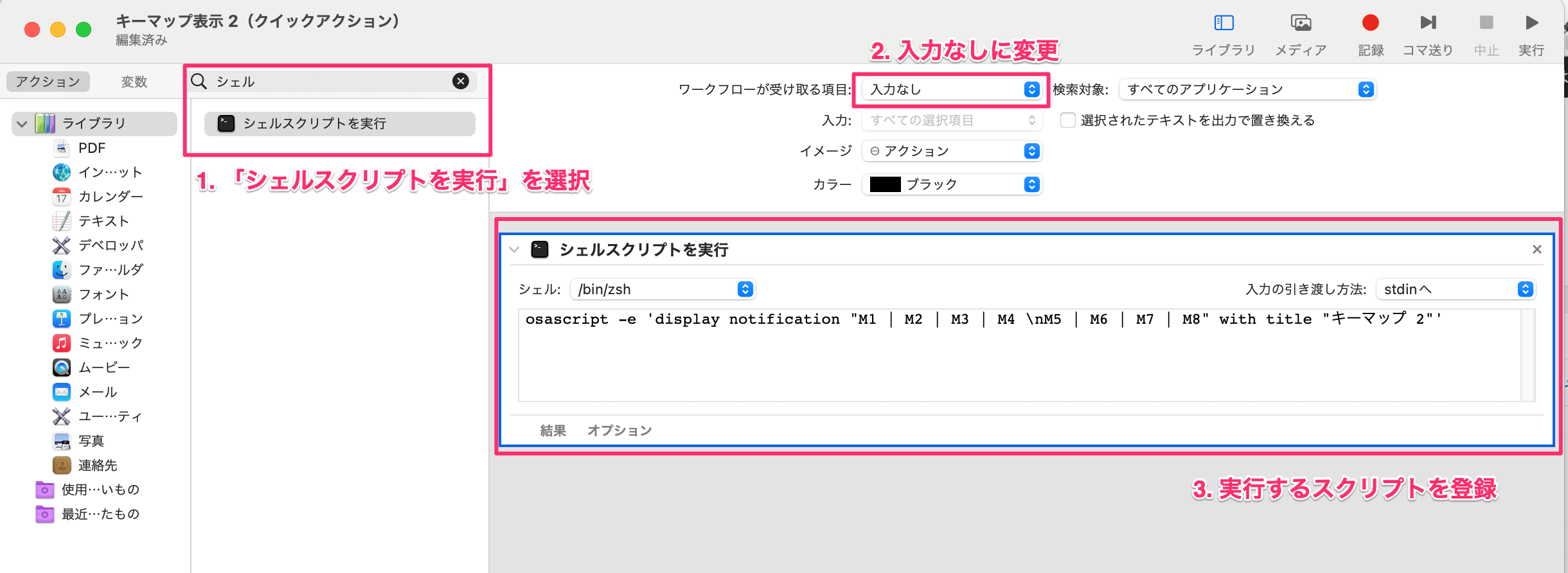
次に、アクション作成用の画面が表示されるので、以下の画像10の手順に沿ってアクションを登録します。

画像10. アクションの登録
登録するスクリプトは以下のような形になります。
|
1 |
osascript -e 'display notification "メッセージ内容" with title "タイトル"' |
アクションの作成が完了したら、右上の実行ボタンを押して動作確認をします。
画面に以下のような通知が表示されたら成功です。

画像11. 通知メッセージ
後はメッセージやタイトルを自分が分かりやすいように変更しましょう。
変更が完了したら、アクションを保存しておきます。
キーボード設定の変更
続いて、作成したアクションをショートカットキーに登録します。
「システム環境設定」から「キーボード」の項目を選択し、「ショートカット」のタブを選択します。
左の枠内からサービスを選択し、下の方を見ると先ほど保存したアクションがあります。
ここに任意のショートカットキーを割り当て、キーボード側にも同じキーを登録しておくことで、そのキーを押すとアクションが実行されるようになります。
登録するショートカットキーは他機能と被らないようにするのが望ましいので、私は普段使わないF13 ~ F19のキーを割り当てることにしました。

画像12. キーボードの環境設定
設定が完了したら、実際にキーを叩いてみて通知が表示されることを確認しておきます。
まとめ
今回は自作キーボードを利用してショートカットキーや定型文などの入力をできるようにしました。
また、Automatorをキーマップの表示のために利用しましたが、Automatorは他にも様々な作業を登録できます。
普段よく行う操作などを登録してショートカットに設定しておくと、同じようにキー1つで実行できるようになるので、作業効率が大幅にアップできるかもしれませんね。
参考までに、私が現在設定しているキーマップは以下のようになっています。
といってもまだまだ改良できそうなので、使ってみて不便なところは改善していこうと思います。

画像13. レイヤー0

画像14. レイヤー1

画像15. レイヤー2

画像15. レイヤー3
さいごに
キー・ポイントでは、一緒に働く仲間を募集しています。
周辺機器にこだわりがある方でも、各自好きなものを開発に利用できます。
(もちろん自作キーボードもOKです!)
興味を持った方はぜひ下記のリンク先からご応募ください!
https://www.key-p.com/recruit/






