
こんにちは。
会社のTwitterでこっそり実況していたのですが、前の土曜日、10月5日にキー・ポイントの全体会議がありました。
全体会議については以前まとめたレポがありますので、詳しくはそちらをご覧下さい。
全体会議 in キーポイント
今回も大体同じような流れですが、ちょっと違うのは「チャレンジシート」なるものの発表会があったことです。
チャレンジシートとは!?
複数人でチームを組み、各チームテーマを決めてそれについて研究し、その成果を発表するキー・ポイントのイベントです!!(デデーン!)数ヶ月に渡って研究と勉強を続けてきて、今回ついにその発表が行われました。
今回はそのチャレンジシートを中心にレポートしたいと思います。
ではでは全体会議の様子をご覧下さい(´ω
)ノ
まずはいつものように連絡事項についてから。
会社の業務についての大事なお話を聞きましたo(ω´)o来年新卒の新人さんも参加してもらいました!
実はその日は来年新卒で入社される新人さん3人も参加していました!軽く自己紹介してもらいました。皆さんちょっと緊張気味でしたが、しっかりした声でした。
自己紹介が終わると社内の先輩方からの有り難いメッセージが。

せっかくなのでお写真撮らせてもらいました。もう既に仲良しさんなご様子です。
ちょっとお話しましたが、皆さん個性豊かな方ばかりでこれからが楽しみです!!

自己紹介後はついにチャレンジシートの発表です。
発表順は抽選で、さいころの出た目の合計で順番を決めました。
さいころコロコロしてるところです。見えますかね?

チャレンジシート発表スタート
以下発表のテーマと内容です。発表には採点があり、採点の内枠は

- 指定された時間内に発表が終わるか
- 発表の成果が研究した日数、人数と見合っているか
- 発表内容の分かりやすさ
- 業務に活かせるかどうか
- 他チームへの質問の内容が発表に合っているか
- 質疑応答時の回答が適当なものであるか
発表内容全部は多すぎるので無理ですが、一部ご紹介します。
Nodo.js①チーム

- プロジェクターを使わずともプレゼンテーションが可能なシステム。
- ユーザ同士でファイル、コメントを共有する。
- 参加者は自分のPCを使ってプレゼン内容を見れる。
- 発表者が表示しているPDFの内容をリアルタイムで閲覧可能(プレゼンテーション機能、追尾と閲覧で切り替え可能)
- チャット機能により、意見の収集、ユーザでの交流が可能。
Nodo.js②チーム

- プログラムのソースコードを、多人数がリアルタイムで同時に編集・閲覧できるシステム。
- 参加者は自分のPCを使って閲覧。
- GitHub認証を使用してログインする。
- 画面上に現在編集中のユーザを表示、また編集中のソースコードにカーソルを表示し、誰かログインしてどのあたりを編集しているかがわかる。
- 一定時間おきに編集したソースコードをデータベースに保存、読み込むことができる。
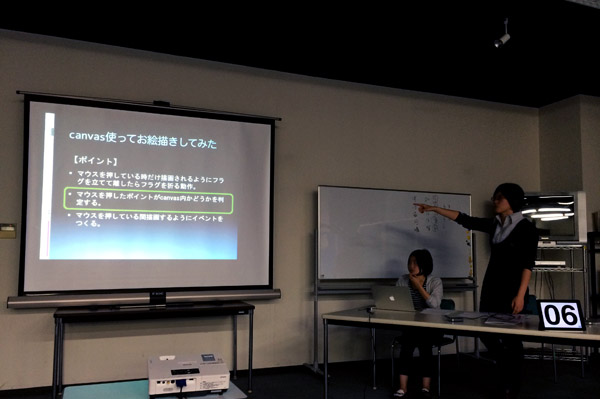
HTML5&CSS3チーム

- HTML5とCSS3についての研究発表。基本的なところから、よく使われるタグ等まで紹介。
- 動的なCSS3を使ってポップな動きをつけたギャラリーやタグの解説。
- CanvasAPIをつかったお絵描きアプリやシューティングゲームの作成。
- HTML5とCSS3の現状や、メリット・デメリットの説明とこれから先についての話。
Jenkinsチーム

- Jenkinsについての発表、CI(継続的インテグレーション)ツール。
- ソフトウェアのビルドとテストを自動で実行する。
- 今回は、PHP、Androidでサンプルプログラムを作り、コード解析、ユニットテスト、機能テスト等を実際に動かした。
- バージョンアップをよく行うアプリや、いろんなOSや画面サイズがあるアプリの開発に便利。
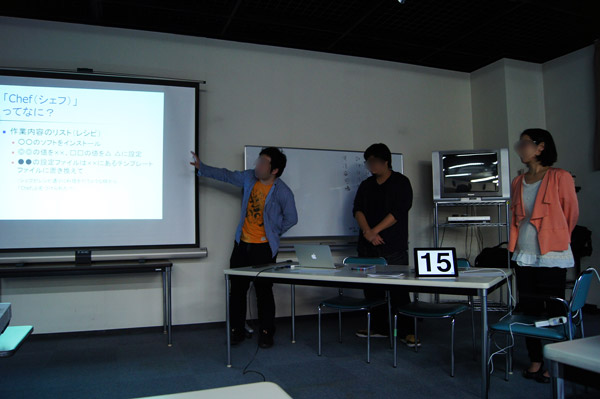
Vagrant&Chefチーム

- コマンドひとつで仮想マシンの作成、仮想マシンの停止や削除を行ってくれるツール。
- OS、メモリ、CPU、IPアドレス、ホスト等を設定し、設定内容に限界が来ない限りいくらでも設定可能。
- Chef(シェフ)と組み合わせることでVagrantで作った仮想マシンに対して、Chefが自動でアプリのインストールなど、環境構築を行ってくれる。
- Vagrantで仮想マシンを作るとき、「作った仮想マシンの中でChefを呼び出す」という設定が行えるので、Vagrantのコマンドひとつで、何もない状態から、アプリのインストールや各種設定が完了した仮想マシンが出来上がる。
- 今回の発表では仮想マシンを作って、その仮想マシンにWebFileをインストールする、という作業をコマンドひとつで行えるようにした。
聞いている方はどのようなものなのかを興味深く聞いていました。

質疑応答タイムでは、各チームこれだ!という質問を挙げます。
新人さんも質問してくれました!

そして今回総合点で見事1位を取ったチームは……「Vagrant&Chefチーム」でした!
おめでとうございま〜す!(
・ω・´)
スマートフォン発表もやりました
チャレンジシート発表会終了後は、おなじみスマートフォン発表です。

アプリの進捗報告や、今回は顔検出についての発表という興味深いテーマも発表されました。
ちなみにこの顔検出については違うブログで投稿して頂いていますので、興味ある方はこちらもご覧下さい。
iOSで顔検出
…おや!?チャレンジシートのようすが……!

スマートフォン発表後は、社内についての連絡や、仕事の進め方について色々お話をききました。
そのお話の中で、チャレンジシートが、今度は「チャレンジラボ」に変わりました!
チャレンジシートは課題をもらって選択するものでしたが、今度は自分達でテーマを決めてやる形です。
業務に関係する事なら何でも良いそうなので、私も何か考えようかと思います。何が良いでしょうか、自分でテーマを考えられるということでもっとワクワク出来るようにテーマを探してみたいです。
まとめ

いかがでしたでしょうか。全体会議レポVol.2。
ちょっと長くなりましたが、最後まで読んで頂きありがとうございました。今回も色々盛りだくさんでした。
Vol.3はあるのでしょうか!いや多分あるはず!(ネタがあれば!)
更新まで、待て次項!です。ではでは(´ω)ノシこっちも読んでね
キー・ポイントのサイトがリニューアルしたことで、TwitterやFacebookの更新が今までより増えました。Twitterは平日であれば色々つぶやいていますので良ければ覗きにきてくださーい。
企業、製品情報や、キャンペーン情報、社内の情報をゆるく真面目にご紹介しています。
盛り上がり次第でもしかしたら、色々楽しい企画がある、かも?かも??ですので応援して頂けると嬉しいなぁ〜と思います。
それでは今度こそ、ではでは〜(`・ω・´)ノシ






